pluginを作成していると、plugin内からワークフローに処理を戻したり、逆にワークフローからpluginを実行したくなる場面があります。
「Events(Event trigger workflow)」「Element actions - triggered in workflows」plugin」を使うとワークフローとpluginを行き来することができます。
今回は「Events(Event trigger workflow)」「Element actions - triggered in workflows」について簡単に纏めてみたいと思います。
bubble Editorとplugin Editor
App画面とplugin画面を行き来しますので、それぞれ次のように呼称することを確認します。
bubble Editor
Appを作成する際に使っている通常のAppエディタです。
plugin Editor
pluginを作成する際に使うエディタです。
Events (Event trigger workflow)
プラグイン内のクリックイベント等をきっかけにして、pluginからワークフローに処理を移すことができます。ユーザーが後続のアクションを設定することができます。
ここでは例としてpluginが取得したエラーをワークフローに返し、ログとして保存する流れをみていきたいと思います。
plugin(エラー取得)→ワークフロー(エラー取得)→ワークフロー(ログとして保存)
*この例はより具体的には、クレジットカードの登録処理について作成したものです。pluginで用意したフォームからクレジットカード決済代行サービスに入力情報を渡し、カードが不正である場合にはエラーを受け取ってログを保存するというものです。今回は「Event trigger workflow」を説明するために、エラーを受け取ってログを保存するところだけを切り出しています。
plugin Editor
stateの定義
まずはplugin Editorでstateを定義します。ここで設定した値は後でbubble Editor内で使用できます。
stateの名前、キャプションを入力します。今回はログを書き出したいのでloggingとしました。

plugin Editor
Event(Event trigger workflow)を定義
ここで設定したイベントは後で「bubble Editor」→「ワークフロー」→「click here to add event」で配置することができます。名前は「push_log」としました。

plugin Editor
実行処理を書く
Function initialize()で次のように書きます。
この例では、state「logging」にエラーメッセージを代入します。その後Event(Event trigger workflow)で設定した「push_log」をinstance.triggerEventで実行します。これによってbubbleエディタのワークフロー内でイベント「push_log」が発火します。
//ロギング
instance.publishState("logging", r.error);
//ワークフローに戻す
instance.triggerEvent("push_log",function(err){
});
Bubble Editor
Bubble Editorに戻ってワークフローを設定する
それではBubble Editor に戻ってワークフローを設定していきます。
「click here to add an event」をクリックし「Elements」を選択すると、先ほど定義した「push_log」というイベントが選択できるようになりました。

「push log」イベントの中にアクションを設定していきます。
ログをDBに保存していきたいので、「Data」→「create a new thing」を選択
し指定のテーブルにログを追加していきます。
下図で「's logging」というstateが設定されています。ここにplugin Editorで代入したエラーの値が入っています。

Bubble Editor
実行結果

Element actions - triggered in workflows
Events (Event trigger workflow)ではpluginからbubble Editorのワークフローを呼び出しました。今度は逆にワークフローからpluginを呼び出したいと思います。
例としてワークフローからpluginを呼び出してアラートを表示するという簡単な例を見ていきたいと思います。
ワークフロー(アラートメッセージ設定)→plugin(アラート表示)
plugin Editor
Element actions - triggered in workflowsを定義
plugin EditorでElement actionsを設定します。ここでは「alert action」としました。
入力フィールドが追加できるようになりました。フィールド名を入力して「create new field」をクリックします。
今回はアラートに表示するメッセージをワークフローで設定できるようにするため、フィールド名を「message」としました。短いテキスト文章ですのでEditorは「Static text」とします。

plugin Editor
実行処理を書く
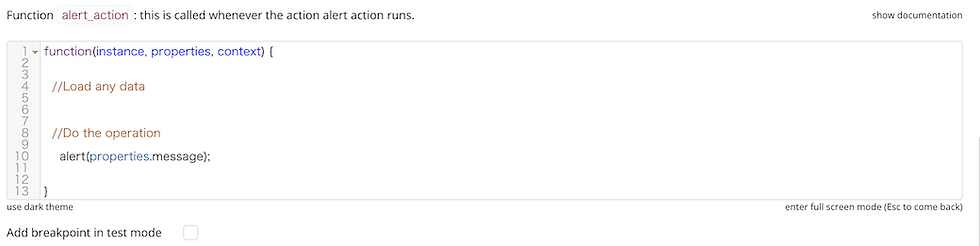
plugin Editorのページ下部にエディタfunction「alert_action」が現れます。
引数「properties」には上で設定したフィールド「message」が入っています。

alert(properties.message);Bubble Editor
Bubbleエディタに戻ってワークフローを設定する
「Designタブ」で画面にエレメントと適当なボタンを配置しワークフローでアクションを設定していきます。今回は「アラートを表示する」というボタンを配置しました。「click here to add an action」」をクリックして「Element Actions」を選択すると「alert action a sample」が表示されています。
「alert action」は上で定義した「Element actions - triggered in workflows」です。

「alert action」のプロパティには上で定義したフィールド「message」が表示されます。
適当な値を入力して実行していきます。

Bubble Editor
実行結果
画面に配置したボタンをクリックするとアラートが表示します。

事例
Element actions - triggered in workflowsに関する事例です。
クレジットカードの登録処理を例に取り上げたいと思います。
独立してこのフォームを使用することもできますが、ボタンの位置やデザインを変えたい場合は、ボタンを消して、代わりにBubble Editorで配置したボタンをクリックして送信することができます。

実装方法はアラートの例と同じです。
Element actions - triggered in workflowsで「action create token」を設定し、「function action_create_token」に処理を追加します。最後にBubble Editorのワークフローから「action create token」を呼び出して完了です。

ノーコード開発ならシースリーレーヴへお任せください!

シースリーレーヴでは「地球上で最も顧客の成功を実現する企業」をモットーに開発だけでなく、企画からデザイン・開発、リリース後のマーケティングやサポートまでWebサービスやアプリの受託開発に関する相談、開発を承っております。
お客様は、リリースが終わりではなく、そこからがスタート!
サービスを通して、お客様、そしてユーザーが本当に成し遂げたい事を実現するお手伝いをさせて頂きます。
弊社はノーコード開発・システム開発もできる弊社だからこその技術で、圧倒的な短納期・低価格ながら高パフォーマンスなサービスを実現いたします。
どんなお悩みでもまずはぜひ一度ご連絡ください。解決の糸口を必ず見つけ出します!
実際に開発してみたいけれど、予算は?こんなサービスを作りたいけどノーコードでできるのか?最短でどれくらい?どんな小さなことでも、ぜひお気軽にご相談下さい。
技術スタッフがご相談させて頂きます!
ノーコード開発に関するお役立ち資料も無料でダウンロードできますのでぜひご参照ください。
最後まで読んでいただき、ありがとうございました!



.png)








